Perfilado de sección
-
Paso 7:
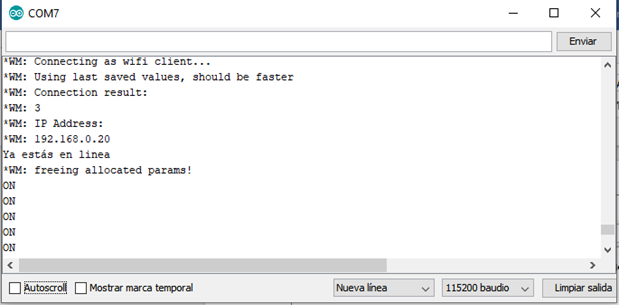
Revisando el monitor serial nos damos cuenta de que nuestro wifi ha sido configurado exitosamente. Ahora podemos ver lo que la base de datos tiene para nosotros. Recuerde que la dirección IP es distinta dependiendo de la asignación que de el WiFi de su casa o empresa.

Paso 8:
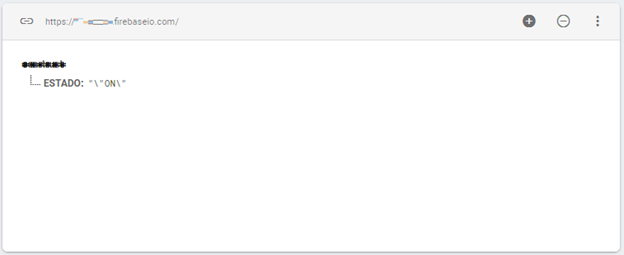
Vamos a abrir la base de datos Firebase y escribimos las palabras "\"ON\"" u "\"OFF\"". Esta acción cambiará la luz del LED de la ESP8266 de encendido a apagado.

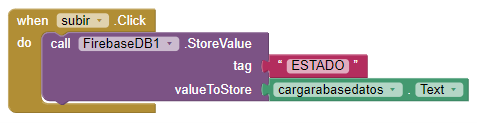
Y ahora ya estamos listos para integrar Arduino y Firebase con nuestra aplicación de App Inventor. Para esto vamos a dar continuidad a lo aprendido en el Diseño y Desarrollo de aplicaciones Andorid Trust. Lo único que debemos cambiar es el la etiqueta/tag en el Screen Empezar por la palabra ESTADO:

Si no cuentas con tu App del curso de Desarrollo de Apps para Android, podrás descargar el .aia acá.
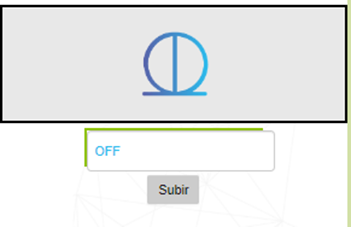
Ahora escribimos ON u OFF en el cambo de texto y estamos listos para prender y apagar un bombillo desde cualquier lugar del mundo

Y esto es todo lo que tiene que hacer para integrar una base de datos entre el software (App Inventor) y el Hardware (Arduino)
Les invitamos a revisar el siguiente video que servirá para ampliar sus conocimientos.


