Perfilado de sección
-
Bueno, hasta este punto ya tenemos un entorno gráfico básico que cumple con los requisitos del reto. Sin embargo, a pesar de que podríamos agregar imágenes y colores, vamos a mantenerlo simple para que puedas explorar más adelante las otras funciones del entorno de desarrollo. Solo nos falta incluir el medio de traducción que se encuentra en la paleta de la izquierda pestaña medios:

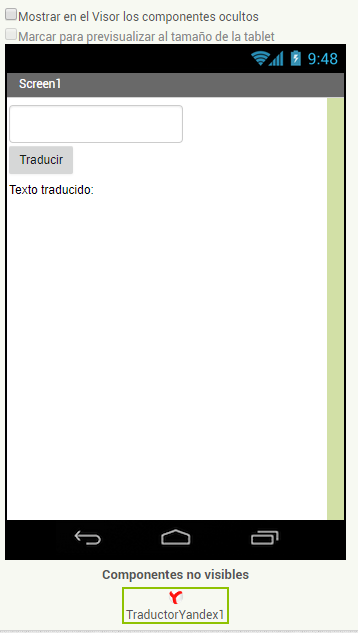
Al arrastrarlo al visor, verás que en no lo puedes identificar como un elemento gráfico de la aplicación. Esto se da porque el componente es invisible para el usuario:

Si usted quisiera incluir una imagen en su aplicación, solo debe arrastrar el icono de la paleta, así:

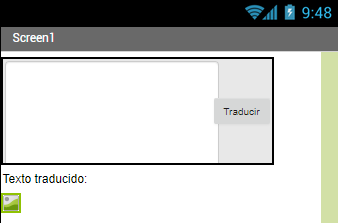
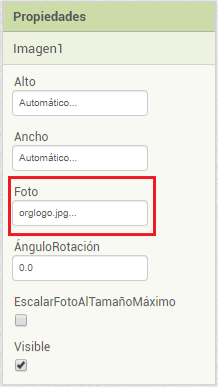
El visor de la aplicación le mostrará que ya se incluyó el formato de imagen. Se ha ampliado el tamaño del contenedor de texto, esto lo podrá hacer seleccionando el componente y cambiando las propiedades a la deracha de la página:

Ahora solo deberá cargar la imagen que desea ver en el bloque incluido.

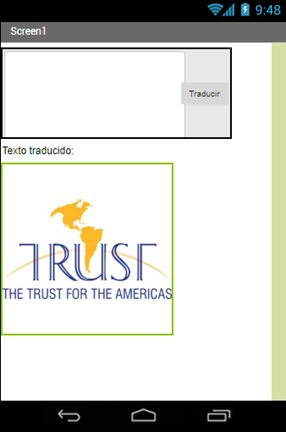
Una vez subido el archivo y ajustado el tamaño de la imagen que dese visualizar, observará algo así:

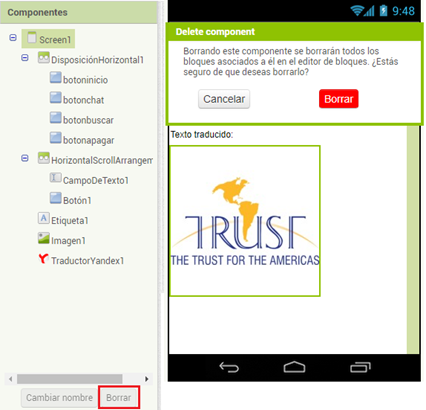
Si desea eliminar la imagen o cualquier bloque en el visor de diseño, solo deberá seleccionarlo en el menú componentes y pulsar el botón borrar, así:

Les invitamos a revisar el siguiente video que servirá para ampliar sus conocimientos.


