Perfilado de sección
-
“Bloques a la obra”: Entorno visual
Sabemos que, al llegar a este punto, ya ha leído el material de apoyo referenciado en esta guía, de tal forma que ubicar los bloques en la pantalla de desarrollo será muy sencillo.
Siendo así, vamos a crear una aplicación que traduzca del español al inglés un texto introducido. Esta aplicación debe incluir una Caja de texto en la que se va a introducir el párrafo a traducir, un botón que será el encargado de ejecutar el procedo de traducción, una etiqueta que será la encargada de mostrar el texto traducido al inglés.
Es un buen hábito de todo programador iniciar su desarrollo con un diseño preliminar de la aplicación, en el que pueda visualizar el entorno gráfico de la aplicación y estimar el código que permite la funcionalidad de lo que se ve en pantalla.
Por eso vamos a empezar por llevar los elementos mencionados en el reto al módulo de diseñador. Arrastrando los componentes (en rojo en la parte inferior) al centro de la pantalla, podrá ubicar los mismos en el lugar que más le agrade:

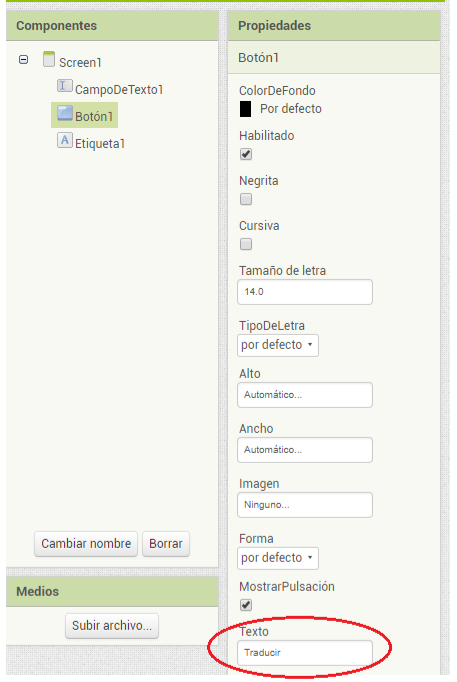
Cambiar las etiquetas de los elementos gráfico, hará que la aplicación sea mucho más amigable con el usuario. Por ejemplo, puede cambiar el nombre del botón “Texto para Botón 1” por “Traducir”, así:

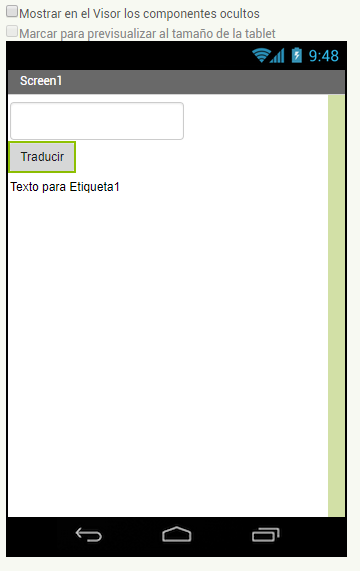
El resultado:

La etiqueta (Texto para Etiqueta1) puede estar vacía hasta que se realice la traducción, o si así lo desea, puede indicar que allí se relacionará el resultado de la traducción. Seleccione la etiqueta y explore las propiedades del componentes a la derecha de la pantalla.
Les invitamos a revisar el siguiente video que servirá para ampliar sus conocimientos.


